Хочу вас познакомить с моим способом вывода списков, таблиц и редактирования табличных данных.
Предположим, мы используем какую-то структуру для хранения списка, например массив, или что лучше generic список из System.Generic.Collections.
Например так,
type
TProductType = record
ID: Integer;
Name: string;
Section: string;
end;
TProductTypes = class(TTableData<TProductType>)
function FindCheckedID(Value: Integer): Integer;
end;
TList – это generic класс для работы со списком состоящим из чего угодно. Это универсальный класс, который может работать с абсолютно любыми типами данных. Но можно и обычный массив использовать и работать с ним по старинке.
В общем, у нас есть какой-то список, мы его заполняем и он хранит там наши данные.
Теперь нам нужно его выводить юзеру, чтобы он его просматривал и/или редактировал.
Что мы для этого делаем? Мы копируем нужные поля в таблицу TListView или TListBox и надеемся на полную синхронность.
Но я делаю следующее:
- Меняю класс TList, на свой подправленный класс TTableData. Основное что он делает, это позволяет вызывать метод, если изменится кол-во элементов.
- Далее, вступает мой компонент TTableEx – таблица, которая умеет выводить данные напрямую из любого списка на экран и позволяет редактировать любые данные, также напрямую.
Так выгладит инициализация списка TTableData с таблицей
FProductTypes := TProductTypes.Create(TableExProductTypes);

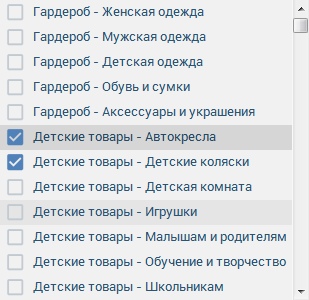
И собственно вот всё что нужно сделать, чтобы данные отображались в таблице: FCol – столбце (в данном случае, 0 выступает CheckBox’ом, а 1 – Название категории продукта), FRow – строка которая сейчас выводится.
procedure TFormMain.TableExProductTypesGetData(FCol, FRow: Integer; var Value: string);
begin
if not FProductTypes.IndexIn(FRow) then
Exit;
case FCol of
0:
Value := '';
1:
Value := FProductTypes[FRow].Section + ' - ' + FProductTypes[FRow].Name;
end;
end;
TTableData так же накладывает свойство Check на элементы, чтобы их отобразить в таблице достаточно написать:
procedure TFormMain.TableExProductTypesItemColClick(Sender: TObject; MouseButton: TMouseButton; const Index: Integer);
begin
if not FProductTypes.IndexIn(TableExProductTypes.ItemIndex) then
Exit;
FProductTypes.Checked[TableExProductTypes.ItemIndex] := not FProductTypes.Checked[TableExProductTypes.ItemIndex];
end;
procedure TFormMain.TableExVideosAlbumsDrawCellData(Sender: TObject; ACol, ARow: Integer; Rect: TRect; State: TGridDrawState);
begin
if ACol <> 0 then
Exit;
if not FAlbumsVideos.IndexIn(ARow) then
Exit;
if FAlbumsVideos.Checked[ARow] then
ImageList16.Draw(TableExVideosAlbums.Canvas, Rect.CenterPoint.X - 12, Rect.Top, 8, True)
else
ImageList16.Draw(TableExVideosAlbums.Canvas, Rect.CenterPoint.X - 12, Rect.Top, 9, True);
end;
Первый метод – это клик по строке, мы меняем Check на Uncheck и наоборот.
Второй метод – рисуем изображение нашего чекбокса.
http://www.delphisources.ru/pages/components.php
Вот тут у меня опубликован мой собственный набор компонентов, включающий таблицу и структуру.